Hướng dẫn tạo Coffee Branding Mockup bằng Illustrator
Trong hướng dẫn này, mình sẽ kết hợp hai trong số những freebie assets từ Envato Elements, một Mockup nhãn hiệu cà phê và Texture vector màu nước,.. Đối với hướng dẫn này, mình sẽ sử dụng cả Adobe Illustrator CC và Adobe Photoshop CC.
1. Sử Dụng Texture Màu Nước
Bước 1:
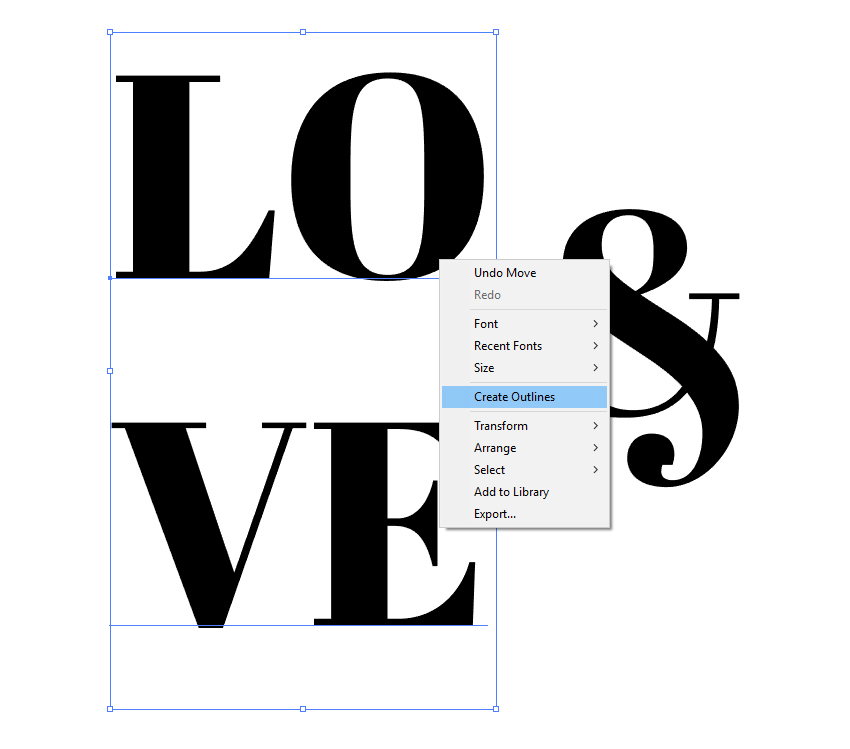
Hãy bắt đầu trong Adobe Illustrator CC. Sử dụng công cụ Type Tool (T), viết ra một cách nhanh chóng hay hai từ. Mình sẽ viết là “LO VE &“.

Bước 2:
Expand (dưới Object) hoặc Create Outlines chử của bạn. Làm như vậy sẽ dễ dàng hơn để chỉnh sửa chúng.

Bước 3
Sắp xếp các từ của bạn sao cho phù hợp. Mình sẽ sắp xếp lại các kí tự một chút cho thiết kế của mình. Nếu đã thấy phù hợp thì Select tất cả các đối tượng và Unite chúng lại trong Pathfinder panel.

Bước 4
Mở một Brushes màu nước và textures file ( có thể download miển phí từ Envato Elements). Copy (Ctrl+C) một trong các Texture màu nước được cung cấp trong gói và Dán (Ctrl+V) nó vào file thao tác của bạn.

Bước 5
Select nhóm màu nước và nhóm văn bản và create a Clipping Mask (Ctrl+7). Bây giờ văn bản của bạn đã có một Texture màu nước tuyệt vời.

2. Sử dụng một sản phẩm Mockup
Hãy chuyển sang Adobe Photoshop CC. Mình sẽ cho 2 chương trình chạy song song.
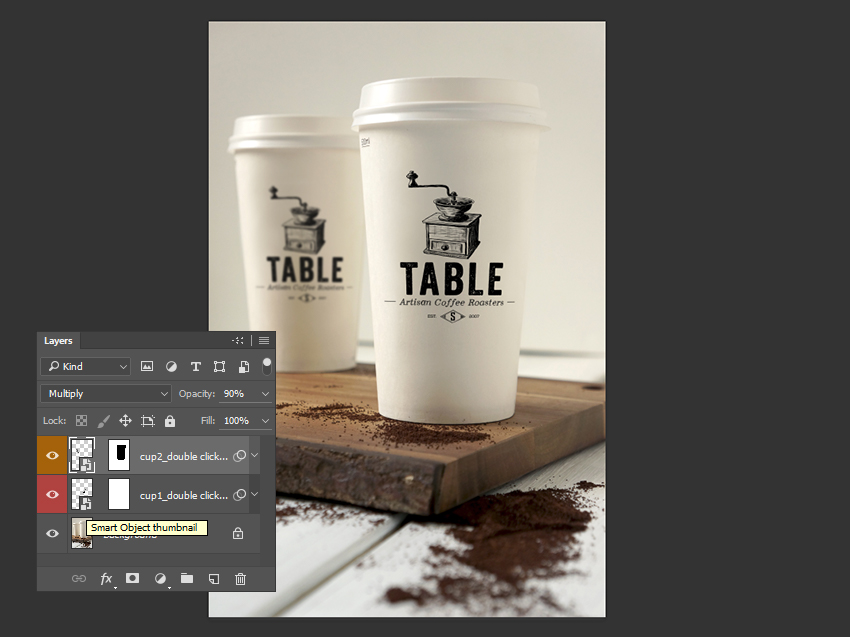
Tải miễn phí cốc cà phê từ Envato Elements. Mở một trong các tập tin bao gồm. Trong bảng Layers , Double-Click Smart Objects để mở nó.

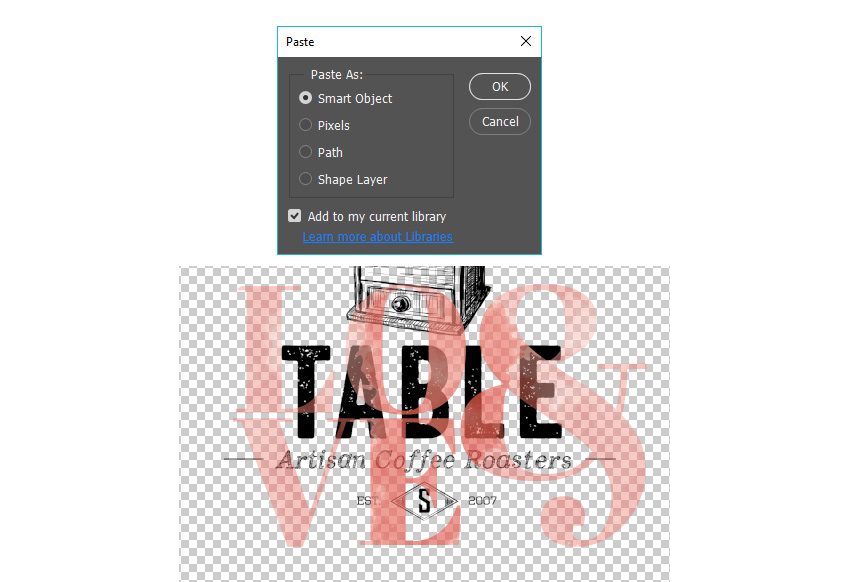
Sao chép thiết kế của bạn từ Adobe Illustrator CC và Paste nó vào tài liệu Smart Object trong Adobe Photoshop CC. Mình thường Paste trong các đối tượng như Smart Objects để giữ lại các tính năng mở rộng của nó.
Chỉnh sửa đối tượng của bạn để nó phù hợp và trông thực tế hơn.

Khi đối tượng của bạn được đặt trên các đối tượng gốc, Ẩn Layer Smart Object gốc trong bảng Layers và Save (Ctrl+S) file.
Lập lại tương tự đối với layers Smart Object khác và lưu lại.
Hoàn thành!

Có thể bạn quan tâm:
- DNS là gì? Tổng quan về Dns Server - Máy chủ tên miền tên miền
- 3 sự thật về nghề Thiết kế đồ họa
- [Ebook] Tài liệu tự học Adobe Illustrator CS6 cực hay
- Adobe Illustrator CC Portable Bản Chuẩn Không Lỗi
- Dễ dàng để có làn da tuyệt đẹp với Retouching Actions Photoshop
- Miển phí Vibrant Overlay Photoshop Actions
- 9 Trang Web Cung Cấp Tài Nguyên Cho Illustrator Hàng Đầu
- 10 Điều cần biết về Masking trong Photoshop
- Tạo hiệu ứng Bokeh Bombs với những Actions Photoshop miển phí
- Thiết kế một trang App Landing trong Photoshop





Đánh giá - Bình luận: