Xu hướng phát triển web năm 2018
Chúng ta vừa bước qua năm mới 2018. Đầu tiên, mình xin gửi tới các bạn lời chúc mừng năm mới & gặp nhiều thuận lợi trong công việc.

Hãy cùng mình tạm gác lại những bận rộn trong công việc từ vòng xoay của năm cũ 2017, để cùng tìm hiểu xem năm 2018 này sẽ có hot trend nào trong việc phát triển web nhé. Từ đó chúng ta có thể tìm ra cho mình hướng đi đúng đắn trong năm mới. Bài viết này được dịch từ bài gốc mà mình thấy khá hay nên muốn chia sẻ với mọi người.
>>Link bài gốc: https://clockwise.software/blog/web-development-trends-in-2018/
Giới thiệu
Xu hướng phát triển web đôi khi thay đổi nhanh hơn những gì chúng ta có thể làm. Đó là lý do tại sao việc chúng ta sớm nắm bắt xu thế phát triển web và đi đầu là điều rất quan trọng.
Đừng hỏi xu hướng hôm nay là gì, hãy hỏi xu hướng ngày mai là gì.
Chúng tôi đã thu thập được những dự đoán đáng tin cậy nhất để cho bạn thấy những gì sẽ là xu hướng phát triển web trong năm 2018. Nếu bạn sắp xây dựng hoặc thiết kế lại trang web của mình, hãy chắc chắn rằng bạn đã biết đến những công nghệ chúng tôi sẽ giới thiệu sau đây.
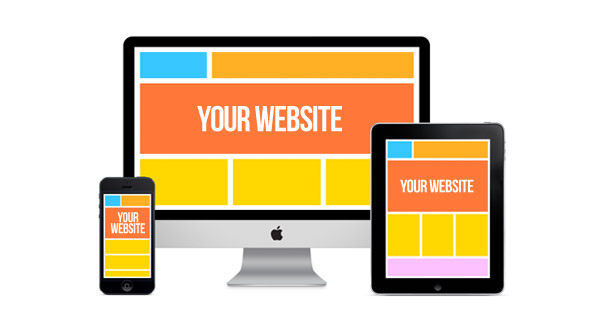
Progressive Web Applications

Thế giới lần đầu tiên nghe về Progressive Web Apps vào năm 2015. Năm tiếp theo, đã có những người tiên phong của công nghệ này. Và năm 2018, Progressive Web Applications dường như sẽ trở thành đối thủ cạnh tranh chính của native mobile apps.
Progressive Web Apps (PWA) là dạng website mà chúng ta có cảm thấy giống như các native mobile apps. Nhờ vào Service Worker, nó có thể làm việc khi đang offline, mang lại trải nghiệm người dùng một cách đáng kinh ngạc.
Người sử dụng có thể lưu các phím tắt vào trang web trên trang chủ của họ nếu họ sử dụng nó thường xuyên. Do hầu hết các thông tin được lưu trữ trong bộ nhớ cache, ứng dụng sẽ đỡ cho thời gian load nhanh. Service worker chạy ẩn và đảm bảo rằng các thông tin mới nhất được lưu trữ mỗi lần thiết bị được kết nối với internet. Khả năng làm việc mà không có bất kỳ kết nối nào là một trong những lợi thế lớn của Progressive Web Apps.
PWA đang thu hút sự chú ý và trở thành một xu hướng phát triển web thật sự. Một số công ty hàng đầu thế giới đã chứng minh hiệu quả của công nghệ này.
Website thương mại điện tử Flipkart tăng trưởng 70% và tăng gấp ba lần thời gian on site sau khi phiên bản PWA của website được tung ra. Trang tin The Washington Post báo cáo mức tăng gần 5 lần tương tác người dùng.
PWA có ít tính năng hơn trên iOS vì nền tảng không hỗ trợ service worker. Tuy nhiên, Flipkart và The Washington Post đã chứng minh rằng Progressive Web Apps cải thiện đáng kể sự tương tác của người dùng trên tất cả các nền tảng. UX của PWA đóng vai trò quan trọng.
Sau những ví dụ đầy cảm hứng như vậy, thế giới đang có những hy vọng về Progressive Web Apps vào năm 2018. Mặc dù công nghệ này là khá mới nhưng triển vọng của nó là rất hứa hẹn.
Chăm sóc khách hàng online

2016 là năm của chatbot. Năm 2017 là năm của các tiện ích cho chatbot. Hiện tại có hàng nghìn con bot, thì nâng tầm chất lượng chúng sẽ là xu hướng phát triển web tiếp theo.
Dự đoán 85% tương tác của khách hàng sẽ tiến hành mà không có sự hỗ trợ của con người cho đến năm 2020.
Chatbot chăm sóc khách hàng sẽ trở thành điều cần thiết trên hầu hết các trang web. Cho dù bạn đang bán đồ điện tử, đồ chơi hay dịch vụ phát triển phần mềm thì bạn cũng nên có một chatbot.
Giao diện trò chuyện đã làm thay đổi cách các doanh nghiệp tương tác với khách hàng của họ. Có một bot trên trang web của công ty đảm bảo bạn liên lạc với khách hàng bất cứ lúc nào, trong bất kỳ tình huống nào.
Chatbot cung cấp cho khách hàng cảm giác tương tác với con người. Bot đủ thông minh để trả lời các câu hỏi thường gặp, chuyển hướng khách hàng đến trang cần thiết, để giúp họ chọn đúng sản phẩm và thậm chí tiến hành thanh toán. Và tất cả điều này diễn ra mà không có bộ phận hỗ trợ khách hàng 24/7.
Vào năm 2018, khách hàng sẽ thích các trang web có sự trợ giúp hợp lý. Bạn có thể tạo một bộ phận hỗ trợ khách hàng hay một chatbot hướng dẫn khách hàng tiềm năng trên trang web của bạn. Tùy chọn thứ hai sẽ cho phép bạn tiết kiệm thời gian và nguồn lực và tối ưu hóa quy trình làm việc.
Static websites

Bạn chắc chắn nhớ khái niệm về một trang web tĩnh từ những năm đầu của World Wide Web? Tất cả các trang web đầu tiên trên Internet đều là web tĩnh.
Nhưng sau đó thời đại của các trang web động bắt đầu. Trang web đã dễ dàng hơn để cập nhật ngay cả đối với những người không có nền tảng kỹ thuật. Nhưng đồng thời, quá trình phát triển này cũng trở nên phức tạp hơn vì yêu cầu giao tiếp với server. Vì vậy các công cụ hỗ trợ sự phát triển đã ra đời và các CMS hiện tại là các trang web động thực sự.
Ngày nay, web đang trở lại nguồn gốc của nó. Các trang web tĩnh đang trở thành xu thế phát triển web của năm 2018 một lần nữa. Nhưng nó đã được cải tiến hơn bởi các static site generators khi cho phép kết hợp những lợi thế của một trang web tĩnh và một CMS. Phổ biến nhất trong số đó là: Hexo, GitBook và Gatsby được viết bằng JavaScript. Ngoài ra còn có rất nhiều static site generators được viết bằng các ngôn ngữ lập trình khác. Bạn có thể tìm hiểu thêm và so sánh các giải pháp khác nhau trên trang StaticGen.
Có một vài lý do khiến các trang web tĩnh trở lại. Chúng nhanh hơn, an toàn hơn và rẻ hơn. Và nó có thể đáp ứng được nhu cầu của các loại hình kinh doanh khác nhau.
Vì vậy, dự đoán: các trang web tĩnh sẽ trải nghiệm một vòng xoay mới vào năm 2018.
Single-page websites

Một xu hướng phát triển web đơn giản là Single-page (trang web chỉ gồm có một trang). Giải pháp này cho phép đưa tất cả nội dung vào một trang cuộn dài, loại bỏ tất cả các yếu tố gây lộn xộn hay khó hiểu, khó nhìn.
Single-page có rất nhiều lợi thế. Nó không thách thức khách truy cập với menu điều hướng phức tạp, menu đa cấp và quá nhiều chữ. Thông tin cần thiết thì được gói gọn tất cả trên một trang. Người sử dụng chỉ phải kéo chuột xuống.
Tất nhiên, không phải lúc nào chúng ta cũng nên dùng single-page. Loại web này không phù hợp với các dự án thương mại điện tử và blog. Nhưng các doanh nghiệp có thể được hưởng lợi đáng kể từ single-page, có thể trình bày các dịch vụ của họ một cách đơn giản và hấp dẫn hơn.
Khi truy cập single-page của bạn người dùng tiếp cận thông tin liên tiếp và không bị nhảy qua các trang theo thứ tự ngẫu nhiên. Bạn có những kiểm soát nhất định về cách người dùng tìm hiểu thêm về công ty của bạn. Các trang web như vậy thật sự tuyệt vời khi sử dụng nó trên điện thoại di động.
Loại trang web này chắc chắn là thân thiện hơn. Đồng thời, nó cho phép để giảm chi phí của trang web: thiết kế dễ hơn, phát triển dễ hơn, lưu trữ ít hơn.
Single-page thường gây ấn tượng với người dùng bằng thiết kế đẹp giúp gia tăng sự tương tác. Đó là lý do tại sao single-page sẽ có được sức hút vào năm 2018.
Push notifications cho websites

Thông báo ứng dụng (Push notifications) dành cho thiết bị di động là phương tiện có hiệu quả cao để kéo người dùng tham gia vào lại ứng dụng. Và gần đây ý tưởng này đã được triển khai cho các trang web và đang trở thành xu hướng phát triển web mới.
Quy trình làm việc khá đơn giản: người dùng ghé thăm trang web và được hỏi để kích hoạt push notifications.
Sau đó, người dùng sẽ được thông báo về bất kỳ thay đổi nào trên trang web (như bài đăng trên blog hoặc tin nhắn cá nhân) ngay cả khi đã đóng tab với trang web đó.
Lợi ích của công nghệ này là hiển nhiên – bạn có thể giữ người dùng tương tác với website mà không mất nhiều công sức.
Trong một số trường hợp, push notifications có thể là một sự thay thế tốt hơn so với app trên các thiết bị di động.
Nó cung cấp thông tin mới ngay lập tức và chuyển hướng người dùng đến trang web để tìm hiểu thêm.
Push notifications đã đánh bại email, tin nhắn SMS và các phương tiện của mạng xã hội trong việc cung cấp thông tin cập nhật. Nó nhanh chóng, kịp thời, và không cần bất kỳ hành động phức tạp nào từ phía người dùng.
Vì push notifications đang mới chỉ đi những bước đầu tiên nên bạn có cơ hội trở thành người tiên phong của công nghệ này vào năm 2018.
Thay thế Flash bằng HTML

Năm 2010, Steve Jobs đã cho biết những suy nghĩ của mình về Flash và tương lai của nó. Ông cho thấy rằng công nghệ này sẽ không kéo dài.
Tuyên bố của Jobs về việc khai tử Flash ngày càng trở nên rõ nét trong khoảng hai năm trở lại đây, khi mà YouTube sử dụng HTML5 players.
Điểm yếu chính của Flash là không tương thích với các thiết bị di động. Một lượng lớn truy cập bị mất chỉ vì công nghệ đã lỗi thời.
Nếu bạn vẫn sử dụng Flash trên trang web của mình, năm 2017 là năm cuối cùng để bạn sử dụng nó. Tốt nhất là sử dụng HTML5.
Video và game dựa trên HTML5 sẽ tiếp cận đối tượng rộng hơn. Và xu hướng chung là: HTML5 đang trở thành định dạng phổ quát cho tất cả các loại nội dung kỹ thuật số.
Bạn không cần phải tiếc nuối với Flash cũ kỹ. Hãy tin tưởng vào chúng tôi, HTML5 sẽ là 1 trong những xu hướng phát triển web mới nhất.
Motion UI

Sự đơn giản là xu hướng trong những năm gần đây. Điều này cũng đúng với thiết kế web. Người dùng đã quá mệt mỏi với GIF động và quảng cáo nhấp nháy, đó là lý do tại sao các trang web có thiết kế càng đơn giản càng được đánh giá cao hơn.
Cùng với đó, Motion UI ngày càng trở nên phổ biến. Chuyển động cho phép website của bạn thêm phong cách hơn và giúp bạn phân biệt với hàng ngàn người khác chỉ sử dụng giao diện tĩnh.
Có một số cách để trang web đơn giản của bạn thêm phần sức sống. Chuyển động tiêu đề trang, hover đẹp, biểu đồ chuyển động, background động và các module di chuyển… Những trang web như thế này có thể làm cho web của bạn trở nên thú vị hơn cho người dùng.
Đó là những tác phẩm nghệ thuật đích thực!
JavaScript – Angular 2 and Angular 4

JavaScript là ngôn ngữ lập trình số 1 cho các ứng dụng web. Với hàng chục công nghệ liên quan đến JS đã ra đời và vẫn đang trong quá trình phát triển, vị thế của nó vẫn sẽ được củng cố. Sự ra đời của Angular 2 trong những năm gần đây được đánh giá cao trong việc phát triển web hiện đại.
Chúng ta đã thấy Angular 2 vào năm 2016. Nó là một phiên bản viết lại hoàn chỉnh cho AngularJS. Những ưu điểm chính là cải tiến module, mở rộng kiến trúc ứng dụng, cải tiến dependencies injections,…
Mong đợi từ Angular 2? So với phiên bản trước đó, nó nhanh hơn và đơn giản hơn trong cấu trúc. Hơn nữa, nó đi theo hướng tiếp cận mobile-first, điều này rất quan trọng vào năm 2018. Nhiều giải pháp đã tích hợp để có thể sử dụng được ngay giúp giảm thời gian phát triển.
Angular 2 khuyến khích sử dụng TypeScript. Sự kết hợp này là cách hiệu quả nhất để phát triển các ứng dụng web vừa và lớn, có thể tương thích với bất kỳ trình duyệt web hiện đại hoặc nền tảng di động nào.
Angular 4 xuất hiện vào tháng 3 năm 2017. Đây không phải là viết lại hoàn chỉnh phiên bản thứ hai, vì vậy chúng khá giống nhau. Angular 4 nhanh hơn và tiêu tốn ít bộ nhớ hơn, giảm dung lượng code xuống khoảng 60%. Các package animation đã được gỡ bỏ khỏi phần core và được đưa vào một package riêng. Đây là một lợi thế cho những người không muốn sử dụng animation trong dự án của họ.
Theo dự đoán, Angular cũng sẽ ảnh hưởng đến xu hướng phát triển web trong tương lai gần.
PHP 7.x – Laravel 5.x

PHP vẫn là sự lựa chọn phổ biến cho việc phát triển website. Vị trí của nó trong các ngôn ngữ lập trình đã được cải thiện hơn rất nhiều sau khi phát hành phiên bản 7.x. Bản cập nhật mới nhất của PHP framework Laravel 5.x sẽ là một xu thế phát triển web được đón nhận vào năm 2018.
Laravel là framework mã nguồn mở PHP phổ biến nhất. Tất cả những lợi ích của nó có thể được trang bị đầy đủ cho các website động với backend phức tạp.
Laravel cung cấp các giải pháp đa dạng cho các tasks phức tạp. Sự đa dạng của các nó làm cho quá trình phát triển web nhanh hơn và đáng tin cậy hơn. Laravel cũng được cập nhật thường xuyên để phù hợp với nhu cầu hiện tại của các chủ website và những thay đổi theo thời gian.
Phiên bản hiện tại là Laravel 5.5, được phát hành vào tháng 7 năm 2017. Các cập nhật chính thường diễn ra vài tháng một lần.
Mã nguồn mở này có một cộng đồng nhà phát triển lớn, vì vậy bạn sẽ không phải lo tự mình giải quyết các vấn đề trong ứng dụng web của mình.
Kết luận
Trên đây là 9 công nghệ có thể trở thành hot trends trong năm 2018 mà mình muốn chia sẻ với các bạn. Hy vọng có thể giúp các bạn xác định cho mình mục tiêu công nghệ để theo đuổi 1 cách chính xác, không bị lỗi thời và đem lại hiệu quả cao trong việc phát triển web.
Hellolaptrinh via Viblo
Có thể bạn quan tâm:
- Microsoft ngỏ ý muốn thế chân nếu Google rời khỏi Australia
- Google hỗ trợ nhà bán lẻ Việt
- Mỹ yêu cầu Facebook, YouTube, TikTok giải trình chính sách bảo mật
- VNPay là kỳ lân thứ hai của Việt Nam
- 5 cách để tránh bị lộ thông tin khi sử dụng Google Chrome
- Tin tặc mạo danh Microsoft và Google để gài bẫy người dùng
- Rất có thể bạn đang dùng sai trình duyệt web!
- Không cần cập nhật hệ thống, Android vẫn có bộ emoji mới
- Thúc đẩy kinh doanh qua việc xây dựng thương hiệu cá nhân
- Google yêu cầu Chrome minh bạch trong việc thu thập dữ liệu





Đánh giá - Bình luận: